きっかけ
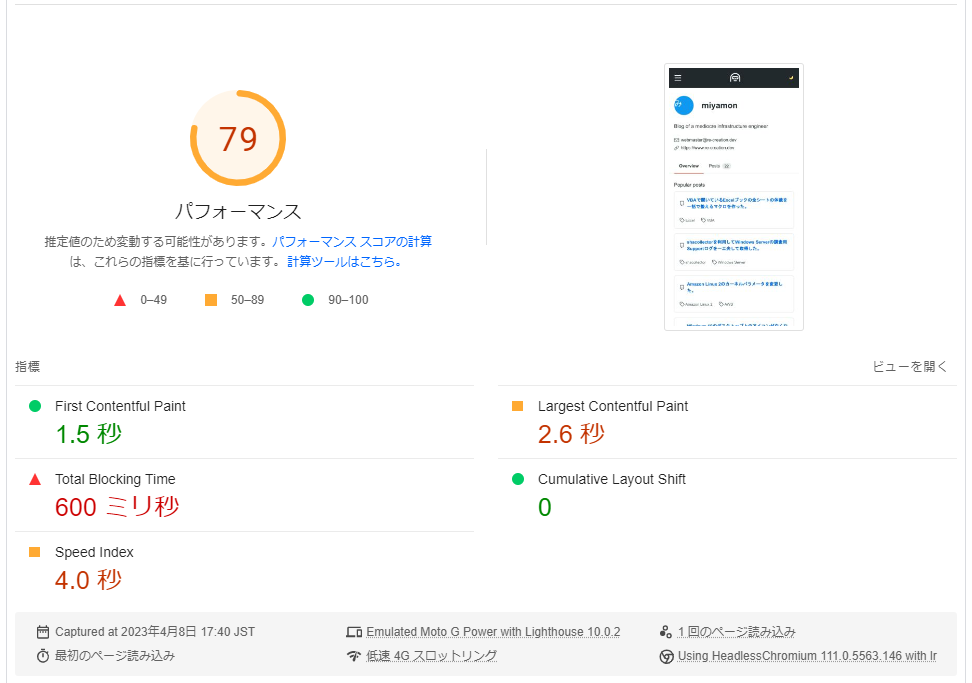
自分のブログサイトをPageSpeed Insightsを利用して診断した結果、携帯電話のパフォーマンススコアが「79」でもう少しスコアを上げたいと思い、PageSpeed Insightsからアナウンスされたブログ内の画像形式について対応した。

アナウンス内容
WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。最新の画像形式の詳細
今回の記事ではWindowsにWebPコンバータを導入し、PowerShellでブログサイトの全画像をPNG形式からWebP形式に変換した対応を記事に記載します。
WebP変換方法
-
本サイトからlibwebpをダウンロードします。
-
ダウンロードした
libwebp-1.3.0-windows-x64.zipを解凍し、解凍したフォルダごと恒久的に配置したいフォルダへ移動します。
今回の場合、C:\Program Files\libwebp-1.3.0-windows-x64に移動しています。 -
キーボードの[ Windows ] + [ X ]でシステムメニューを開き、[ A ]を押下し、PowerShellを管理者として起動します。
-
以下のコマンドを実行し、永続的にユーザー環境変数にパスを追加します。
setx PATH "$env:PATH;C:\Program Files\libwebp-1.3.0-windows-x64\bin" -
以下のコマンドを実行し、
C:\image配下のサブフォルダにある画像ファイルを全て同一フォルダに同一ファイル名でWebP形式に変換して保存します。
※必要に応じてC:\imageの部分は自身の環境に合わせてフォルダパスは変更してください。PNG形式 → WebP形式へ変換
Get-ChildItem -Path "C:\image" -File -Recurse | %{ cwebp.exe -lossless -metadata icc $_.FullName -o ([System.IO.Path]::ChangeExtension($_.FullName,".webp")) }- PNG形式はロスレス(可逆)圧縮方式のため、
-losslessオプションを指定 - ICCプロファイル(カラー特性情報)を保持するため、
-metadata iccオプションを指定
JPEG形式 → WebP形式へ変換
Get-ChildItem -Path "C:\image" -File -Recurse | %{ cwebp.exe -metadata icc $_.FullName -o ([System.IO.Path]::ChangeExtension($_.FullName,".webp")) }- JPEG形式は非可逆圧縮のため、
-losslessオプションは指定しない - ICCプロファイル(カラー特性情報)を保持するため、
-metadata iccオプションを指定
- PNG形式はロスレス(可逆)圧縮方式のため、
-
変換前のファイルが不要である場合、以下のコマンドを実行し、変換後のWebP形式の画像以外のファイルのみを全て削除します。
Get-ChildItem -Path "C:\image" -File -Recurse -Exclude *.webp | Remove-Item
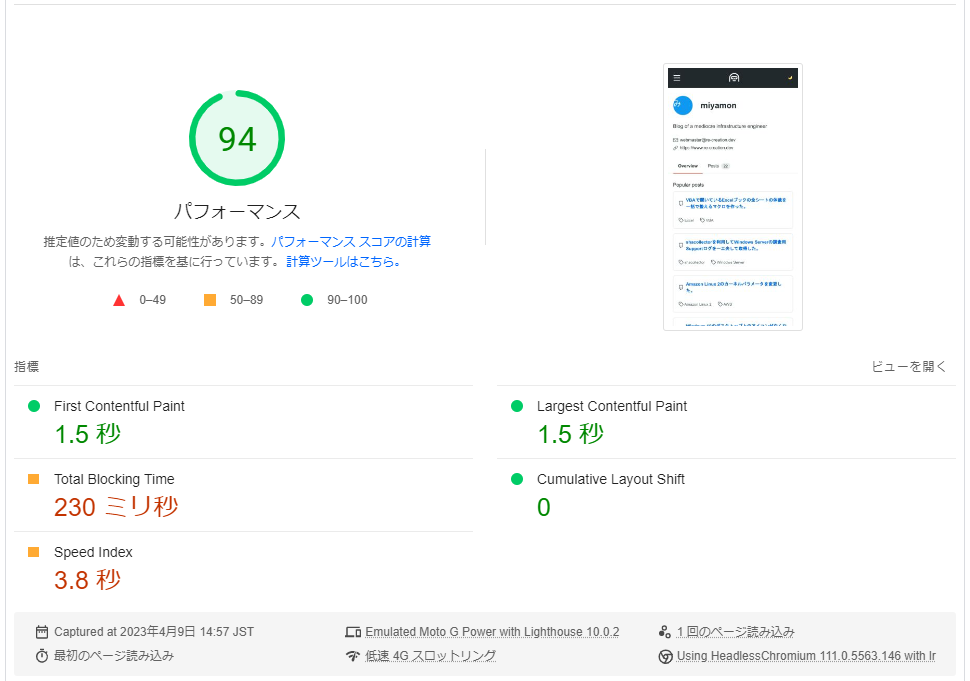
対応後のパフォーマンススコア
本ブログの画像ファイルは全てPNG形式であったため、単純に全てWebP形式に変換しただけですが、パフォーマンススコアとしては「15」程アップしました。

PC環境
- Windows 10 21H2 (19044.2728)
- libwebp 1.3.0